Cách tối ưu hóa hình ảnh cho website, nâng cao hiệu quả SEO
Hình ảnh là một trong những yếu tố quan trọng nhằm tối ưu hóa website chuẩn SEO, tăng khả năng xuất hiện trên Google. Tuy nhiên, giai đoạn tối ưu hình ảnh trên website thường bị bỏ quên hoặc thực hiện chưa đúng cách. Trong bài viết này, GOBRANDING sẽ hướng dẫn bạn cách tối ưu hóa hình ảnh cho website, nâng cao hiệu quả SEO.
>> Mời bạn xem video Cách tối ưu hình ảnh chuẩn SEO theo thuật toán Google:
1. Số lượng hình trên một bài viết
Google khuyến khích và cũng đánh giá cao những bài viết có chèn hình ảnh và video để bài viết sinh động hơn, nội dung được dễ hiểu hơn.
Thông thường, mỗi bài viết khoảng 1000 từ nên có tối thiểu 3 hình trở lên để người dùng không nhàm chán khi đọc. Tuỳ vào nội dung của bài mà hình sẽ nhiều hay ít. Ví dụ một bài hướng dẫn sử dụng thường sẽ có nhiều hình hơn một bài blog thông thường.
Tuy nhiên, bạn không nên lạm dụng chèn quá nhiều hình cho một bài viết sẽ làm chậm tốc độ tải trang của website, đôi khi nó còn tạo cảm giác bài viết không mang được nhiều giá trị cho người đọc. Trong những trường hợp bắt buộc phải sử dụng nhiều ảnh như bài hướng dẫn sử dụng bạn cần tối ưu kích thước và dung lượng ảnh tốt nhất để cải thiện tốc độ tải trang. Để biết cách tối ưu những yếu tố này, bạn xem tiếp ở phần 3 nhé!
2. Đặt tên hình ảnh trước khi up lên website
Hình ảnh là một trong những yếu tố của SEO Onpage, nó thúc đẩy quá trình đưa từ khóa lên trang nhất kết quả tìm kiếm Google. Do vậy, bạn không thể nào tải và lưu ngay ảnh với tên đã có sẵn bởi tên của những ảnh này thường đặt tự do, không có nghĩa và không theo nguyên tắc nào cả. Bắt buộc bạn phải tối ưu tên ảnh trước khi tải lên website với các quy tắc đặt tên sau:
- Đặt tên ảnh không dấu và phải có gạch nối giữa các từ. Ví dụ: cách tối ưu hình ảnh.jpg nên đặt thành cach-toi-uu-hinh-anh.jpg
- Hình ảnh phải chứa từ khóa: Ví dụ: từ khóa bài viết là giày thể thao cho nữ bạn không nên đặt tùy ý như jdabd00023.jpg mà nên đặt thành giay-the-thao-cho-nu.jpg
- Tên hình ảnh không nên chứa các ký tự lạ và các ký tự đặc biệt như #, $, /, *, ?
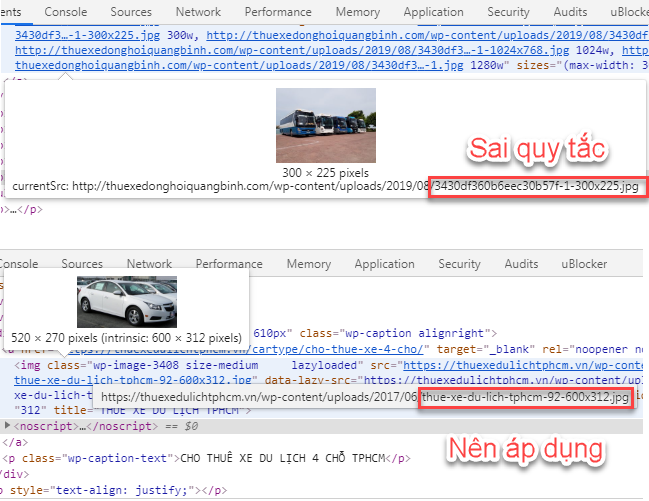
Ví dụ: So sánh 2 cách đặt tên từ 2 website cho thuê xe du lịch sau có thể thấy được với cách đặt tên ở website số 2 phù hợp với quy tắc đặt tên. Google không thể nào đọc được hình ảnh nên nhờ vào cách đặt tên Google sẽ hiểu được hình ảnh này đang cho biết điều gì. Do đó đặt tên theo từ khóa, tên ảnh có nghĩa là cách giúp Google nhanh chóng nhận biết website bạn hơn.

3. Kích thước hình ảnh chuẩn trên website
Sử dụng hình ảnh trên website không đơn giản là chèn hình vào bài viết. Bạn cần phải kiểm tra kích thước, dung lượng hình. Bởi hình ảnh là một trong những nguyên nhân khiến website tải chậm.
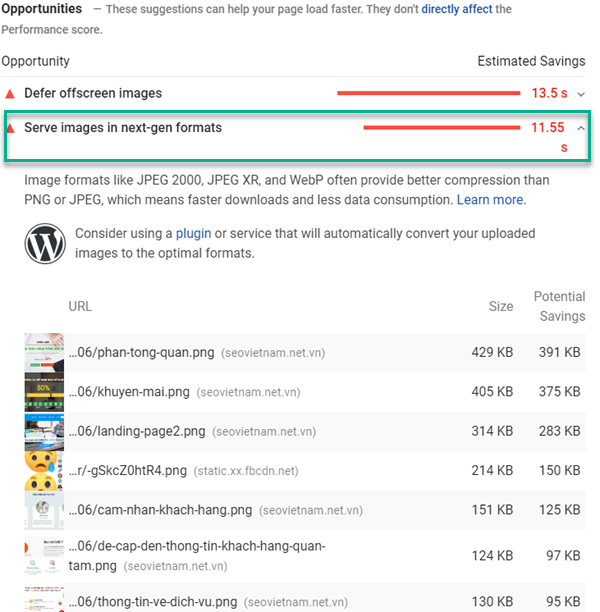
Ví dụ: Nếu hình ảnh ở bài viết bên dưới được tối ưu tốt hơn sẽ cải thiện được tốc độ dự tính đến 11.55s.

Việc giảm kích thước hình sẽ giúp bạn giảm dung lượng hình, đồng thời sẽ có một số cách giúp bạn giảm được dung lượng nhưng vẫn giữ nguyên kích thước như mong muốn.
3.1. Kích thước và dung lượng hình bao nhiêu là ổn?
Nếu là các bài tin tức, hướng dẫn bình thường, kích thước hình nền tối thiểu là 500px và tối đa là 700px.
Với hình sản phẩm, hình dự án, cần có kích thước lớn một chút là 800px đến 1000px. Khi up lên website, bạn có thể điều chỉnh hình hiện ra có kích thước nhỏ, và khi người xem nhấn vào xem chi tiết, sẽ thấy được hình lớn. Ảnh đại diện bài viết website là 1200x630px để chia sẻ ảnh lên Facebook.
Về dung lượng, để đảm bảo tốc độ tải trang tốt thì dung lượng ảnh không nên vượt quá 100KB. Bởi nếu một bài viết có một hình nặng 200KB là hoàn toàn ổn, nhưng một bài viết có 10 hình, mỗi hình là 200KB, điều đó thật sự không ổn tí nào.
Vì vậy, cách đăng ảnh lên website chuẩn SEO chính là tối ưu kích thước và dung lượng hình ảnh trước khi up ảnh lên website.
3.2. Cách resize – điều chỉnh kích thước hình trước khi up lên website
Windows có sẵn công cụ hỗ trợ cho việc xử lý ảnh, khá là dễ sử dụng cho những người không chuyên là Paint
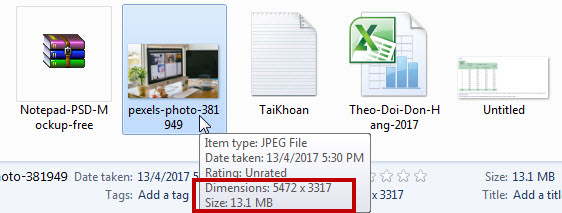
Ở đây chúng ta có 1 bức hình lấy từ website ảnh miễn phí là pexel.com. Hình này khá lớn với dung lượng là 13.1MB và kích thước là 5472×3317. Tôi sẽ hướng dẫn bạn thay đổi kích thước hình ảnh bằng Paint.

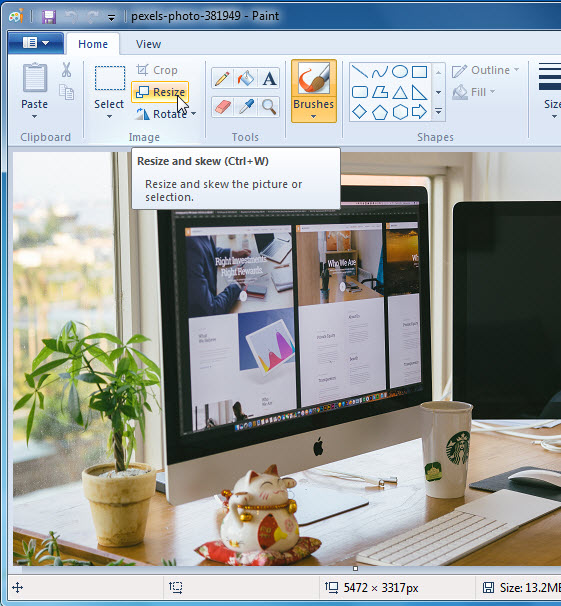
B1: Bạn mở hình với Paint.
B2: Bạn chọn Resize.

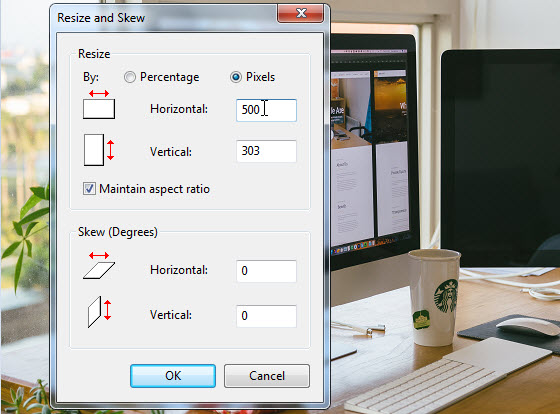
B3: Paint cho 2 lựa chọn chỉnh kích thước, theo phần trăm, hoặc theo pixel. Ở đây tôi sẽ chọn Pixel.
Bạn nhớ nhấn vào ô “Maintain aspect radio”, để khi bạn điều chỉnh chiều ngang thì chiều dài cũng sẽ được điều chỉnh theo, khiến hình không bị méo.
Như vậy với hình bên trên, tôi sẽ nhập Horizontal – chiều ngang là 500 pixel:

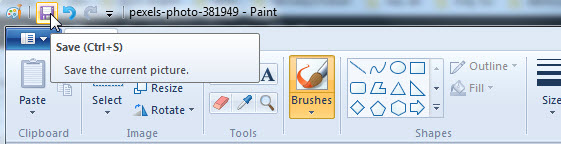
B4: Nhấn OK rồi bấm Save.

Sau khi chỉnh kích thước, hình dung lượng của hình sẽ giảm xuống.

3.3. Điều chỉnh kích thước hình trong WordPress
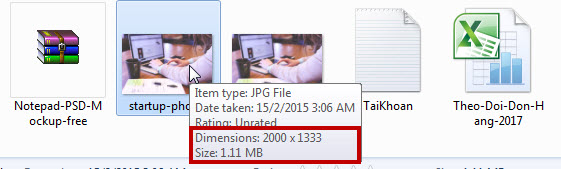
Ở đây tôi có một hình có kích thước là 2000×1333 và dung lượng là 1.11MB. Tôi không thay đổi kích thước bằng Paint hoặc một công cụ nào đó. Vì tôi có thể làm việc này ngay trong WordPress.

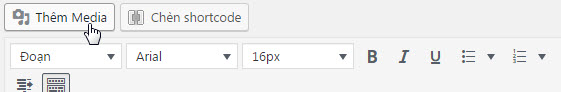
B1: Up hình lên website, bạn chọn Thêm Media.

B2: Tải tập tin đó lên
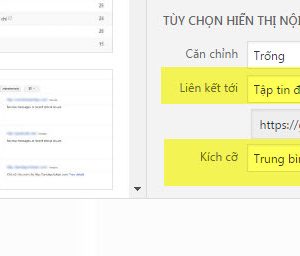
B3: Trước khi chèn hình đó vào bài viết, bạn chọn
- Liên kết tới: tập tin đa phương tiện
- Kích cỡ: trung bình

B4: Nhấn “Chèn vào bài viết”.
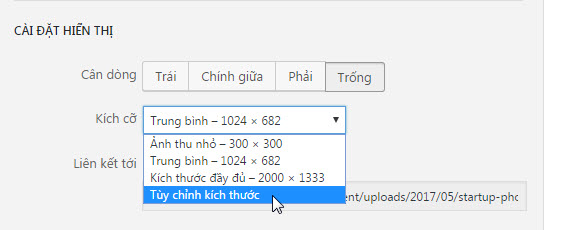
Với cách này, hình hiển thị trong bài là hình đã được điều chỉnh về kích thước lẫn dung lượng. WordPress sẽ tự động tạo một hình khác so với hình ban đầu, có kích thước là 1024×682. Khi nhấn vào hình nhỏ này, người xem sẽ được chuyển hướng đến hình lớn, chính là hình bạn up lên.
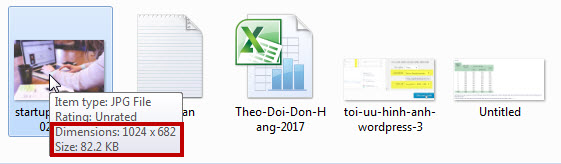
Tôi có lưu về hình được WordPress điều chỉnh, bạn có thể thấy dung lượng của nó chỉ còn 82 KB.

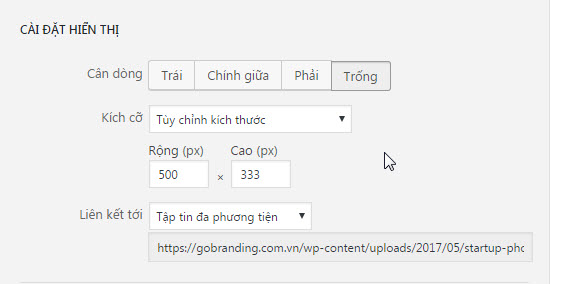
Nếu bạn muốn tùy chỉnh kích thước bất kỳ cho hình ảnh, mà không phụ thuộc kích thước định sẵn của WordPress. Bạn có thể làm theo như sau:
B1: Bạn vẫn thực hiện chèn hình ảnh vào WordPress đến bước 4 như hướng dẫn bên trên.
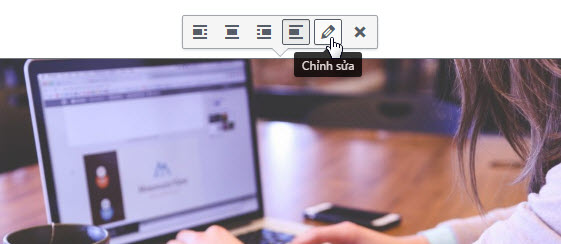
B2: Nhấn vào biểu tượng bút chì để chỉnh sửa hình.

B3: Chọn tùy chỉnh kích thước.

B4: Nhập kích thước hình ảnh mong muốn và bấm Cập Nhật.

Như vậy chỉ với những công cụ có sẵn, bạn đã có thể tối ưu kích thước hình ảnh dễ dàng để đảm bảo hình ảnh khi up lên website có dung lượng nhẹ nhằm tăng tốc độ tải trang.
3.4. Cách giảm dung lượng nhưng vẫn giữ nguyên kích thước ảnh
Trong một số trường hợp như ảnh chụp từ màn hình bạn muốn dung lượng ảnh giảm nhưng vẫn giữ nguyên được kích thước để người dùng nhìn rõ hơn, lúc này sử dụng phương pháp nén ảnh là phù hợp nhất.
Hiện nay, có rất nhiều công cụ, phần mềm hỗ trợ nén ảnh trực tuyến bất kỳ ai cũng có thể dễ dàng sử dụng. Dưới đây là một số website hỗ trợ nén ảnh được đánh giá khá tốt dành cho những người không chuyên bạn có thể tham khảo qua:
- https://ift.tt/VFkJmTL
- https://ift.tt/wfh5XAN
- https://ift.tt/jW0Iswq
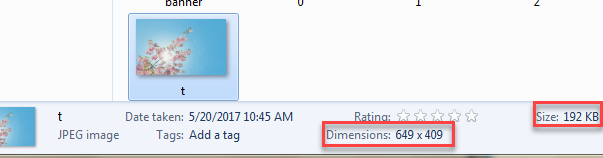
Ví dụ: Kích thước ban đầu của ảnh là 649 x 409 với dung lượng ảnh là 192KB. Với kích thước này bạn có thể sử dụng để up lên website, tuy nhiên dung lượng ảnh này lại quá cao so với tiêu chuẩn. Do đó cần giảm dung lượng ảnh dưới 100KB.

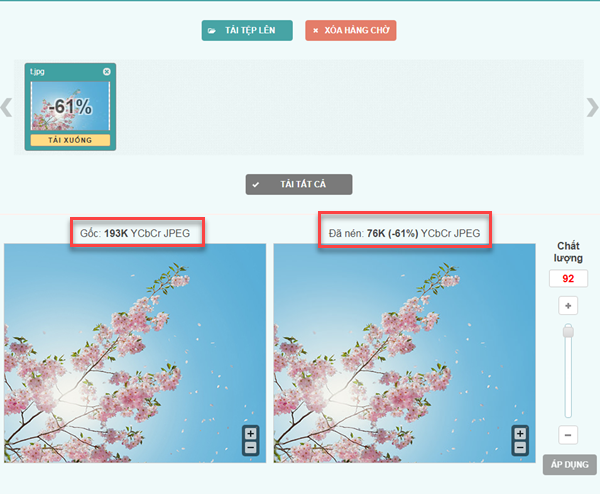
Để thực hiện, bạn truy cập vào một trong ba website ở trên (ba website này có cách sử dụng tương tự nhau). Sau đó tải ảnh cần giảm dung lượng lên.

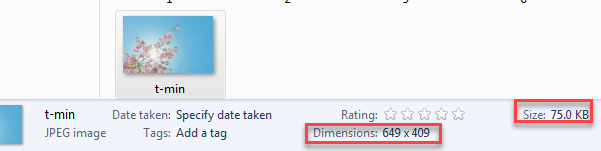
Nén xong, bạn có thể tải ảnh về sử dụng hoặc kiểm tra lại kỹ hơn trong file lưu trữ. Kết quả cho thấy ảnh được nén vẫn giữ nguyên size 649 x 409 nhưng dung lượng đã giảm còn 75KB.

Với cách thực hiện này giúp hình ảnh đăng tải trên website vẫn đảm bảo đủ kích thước để nhìn rõ thông tin mà dung lượng lại được tối ưu tốt nhất, không gây ảnh hưởng đến tốc độ tải trang.
4. Sử dụng định dạng nào tốt nhất cho ảnh trên website, JPG hay PNG?
JPG là định dạng rất phổ biến hiện nay. Sử dụng định dạng JPG giúp bạn giảm dung lượng hình ảnh xuống thấp, nhưng chất lượng hình ảnh cũng sẽ bị giảm theo.
Do đó nếu bài viết của bạn không cần hình ảnh chất lượng quá tốt ví dụ như các bài tin tức, bạn nên dùng JPG.
Ngược lại nếu đó là trang bán sản phẩm, cần hình ảnh chất lượng, rõ ràng để khách hàng dễ tham khảo, bạn dùng ảnh định dạng PNG.
Việc tối ưu ảnh cho web giúp hỗ trợ SEO hiệu quả khiến cho website của bạn cũng trở nên uy tín và chuyên nghiệp hơn. Từ đó thu hút khách hàng quay trở lại website, tăng thêm traffic.
>> Tìm hiểu thêm về cách quảng bá website được nhiều người biết đến nhất
5. Kết luận
Trước khi tải hình lên website bạn cần tối ưu các yếu tố như bản quyền, tên ảnh, dung lượng, định dạng để cải thiện được tốc độ tải trang, dung lượng lưu trữ. Tối ưu hình ảnh cho website góp phần nâng cao hiệu quả Dịch vụ SEO uy tín và trải nghiệm người dùng trên website. GOBRANDING hy vọng bạn đã có thể tối ưu hình ảnh chuẩn SEO cho website của mình.
Tối ưu hình ảnh thôi chưa đủ.
Website còn nhiều yếu tố chưa chuẩn SEO cần cải thiện!
Công ty SEO Nhật Bản – GOBRANDING sẽ phân tích website miễn phí cho bạn
Nhận tư vấn
phát triển website với SEO
The post Cách tối ưu hóa hình ảnh cho website, nâng cao hiệu quả SEO appeared first on Công ty SEO GOBRANDING.
from Công ty SEO GOBRANDING
via Go Branding

Không có nhận xét nào