Website Là Gì? Tổng Hợp Kiến Thức Về Website Từ A Đến Z
Website là gì? Trong thời đại công nghệ như hiện nay, trang web dần trở thành thuật ngữ quá quen thuộc đối với hầu hết mọi người, đặc biệt là mảng kinh doanh online, nơi website làm chủ chốt để duy trì doanh thu ổn định. Website là công cụ để giới thiệu về công ty, quảng bá thương hiệu, bán hàng, cung cấp thông tin để cập nhật cho người xem,… Website đa dạng công dụng và phổ biến trong tất cả mọi lĩnh vực, không chỉ được dùng cho các doanh nghiệp, cơ quan, tổ chức mà còn được sử dụng cho cả các nhân, tổ chức, đoàn thể,….
Vậy nếu bạn đang có những nghi vấn muốn tìm hiểu rõ hơn về website là gì, gồm bao nhiêu loại, tại sao lại cần nó đến thế thì hãy tham khảo một số thông tin cơ bản được cung cấp trong bài viết dưới đây.
Website là gì?
Website là nơi tập hợp các web page, cung cấp những nội dung liên quan như hình ảnh, video clip, cập nhật thông tin mới nhất,…được xác định bởi tên miền cụ thể. Website muốn vận hành hoạt động phải có tên miền (ví dụ như Google.com là tên miền của Google), và được lưu trữ trên máy chủ (Hosting, Web Server) để lưu trữ các dữ liệu website.
Tất cả các trang web cho phép truy cập công khai đều tạo thành World Wide Web (WWW). Người dùng có thể truy cập website dễ dàng trên mọi nền tảng thiết bị khác nhau, bao gồm cả máy tính bàn, laptop, smartphone. Các ứng dụng phần mềm được sử dụng trên những thiết bị này dùng để truy cập vào trang web được gọi chung là trình duyệt web. Ví dụ như Google Chrome, Safari, Firefox, Internet Explorer,… Một trang web được truy cập trực tiếp bằng cách nhập địa chỉ website của nó hoặc bằng cách thông qua các công cụ tìm kiếm như Google hoặc Bing…
Để hiểu rõ hơn website là gì bạn cần phân biệt được sự khác nhau giữa website và webpage cũng như cần biết được các thuật ngữ liên quan như địa chỉ website. Đừng lo lắng Mona sẽ đồng hành giúp bạn giải quyết những vấn đề này trong bài viết. Hãy cùng tìm hiểu tiếp nhé.
->Xem thêm: Sự khác nhau giữa website có tên miền chứa WWW và không chứa WWW
Webpage là gì? Phân biệt giữa web page và website
Web page và website là những thuật ngữ được sử dụng rộng rãi hiện nay. Cả hai thuật ngữ này đều liên quan đến thiết kế website. Tuy nhiên, về cơ bản sẽ có một số điểm khác biệt. Tại sao lại phải phân biệt thành hai khái niệm nghĩa và 2 vấn đề khác nhau như vậy. Giữa chúng có gì khác biệt nhau nhiều hay không? Những thông tin về web page và website được chia sẻ chi tiết hơn ở nội dung tiếp theo.
Web page và website cùng nằm trên một hosting nhưng có phạm vi hoạt động, tên gọi và nội dung khác nhau. Trước hết muốn phân biệt, hãy cùng chúng tôi tìm hiểu về định nghĩa của 2 loại web này. Trong Web page và website còn được chia thành nhiều loại khác nhau.
Web page là gì?
Web page có phạm vi nhỏ hơn website, chúng không phải là website mà một thành phần trong website. Nói cách khác chúng chính là trang con của website chính. Webpage là một danh mục trên website, chẳng hạn như: một trang tin, trang giới thiệu, bài viết PR sản phẩm/ dịch vụ, trang liên hệ… Mỗi webpage sẽ có một đường link tương ứng.
Nếu Website là nhà thì các Web Page chính là tường, phòng và hệ thống nội thất bên trong căn nhà đó. Ngoài giao diện website chính thì webpage có thể thiết kế màu sắc và bố cục khác biệt đều được.
Khi người dùng truy cập vào website sẽ đến được các webpage. Hoặc có thể truy cập trực tiếp vào web page bằng các URL được chèn trên các bài viết, thông tin quảng cáo… Những website và webpage này thường được thiết kế bởi nhiều ngôn ngữ khác nhau như: HTML, PHP, Python và Perl… PHP hoặc Python là những ngôn ngữ lập trình website thịnh hành nhất hiện nay.
Các loại web page
Web Page được chia làm 3 loại khác nhau, dựa trên vị trí hoạt động của chúng trên website:
- Trang chủ là webpage đầu tiên mà chúng ta dễ dàng tiếp cận nhất khi truy cập vào website.
- Các trang trung gian trên website. Những trang này thường được dùng để làm liên kết thông tin, liên kết link.
- Trang nội dung là webpage chứa các bài viết với nội dung PR sản phẩm/dịch vụ. Chúng thường chứa nội dung liên kết của các trang trung gian.
Cấu tạo của Web page
Web page được tạo nên từ các dòng mã HTML kết hợp với giao diện để hiển thị cấu trúc cho người xem.
Chức năng của Web page
Web page có tính năng tương tự như website nhưng phạm vi hẹp hơn. Web page dùng để là hiển thị các thông tin của website. Mỗi Web page sẽ có một trường URL riêng biệt để phân biệt cá thể các web page với nhau.
Điểm khác nhau cơ bản giữa Web Page và Website là gì?
Tên gọi
Đây là sự khác biệt dễ nhận biết và cơ bản đầu tiên của Web page và website.
- Website dùng để chỉ tên miền, địa chỉ web trên Internet.
- Web Page là tiêu đề, danh mục các trang con của website.
Tên gọi và tính năng khác biệt với quy mô hoạt động của Website và Web Page cũng ở mức độ khác nhau.
Quy mô hoạt động
Website là một tập hợp rộng chứa nhiều Web Page nhỏ khác nhau. Phạm vi hoạt động của website lớn và bao hàm cả webpage bên trong. Có thể nói webpage phụ thuộc nhiều vào website. Website tồn tại thì mới có sự hoạt động của webpage.
Kích thước
Một Website có thể chứa lên đến hàng trăm webpage. Các website lớn, sử dụng hosting chất lượng có thể chứa đến hàng nghìn webpage khác nhau.
Nội dung
Nội dung của các Web Page đa dạng sẽ sẽ tạo thành Website. Mỗi webpage sẽ chứa một nội dung cụ thể. Website chỉ là tên miền để chứa hết tất cả mọi nội dung của webpage.
Webpage phụ thuộc vào website
Web Page là một thành phần nhỏ của website. Các webpage sẽ được liên kết với nhau trên cùng một website. Địa chỉ của webpage phụ thuộc vào website. Nếu website gặp trở ngại thì webpage sẽ không thể hoạt động được.
Ngoài ra, website sẽ được thiết kế trước. Từ giao diện chính này sẽ phân tách thêm nhiều web page. Website có tính bảo mật cao, hosting tốt thì webpage mới có thể phát triển đa dạng. Thiết kế website sẽ cần đến sự chuyên nghiệp của chuyên gia thiết kế và code web. Với web page, các quản trị viên có thể thực hiện. Thậm chí các content viết bài trên website cũng có thể tạo nên web page thông qua việc đăng nội dung và hình ảnh, nhúng video của bài viết.
Tại sao SEO cần chia webpage và website riêng biệt?
Việc phân chia Web Page và Website sẽ giúp các SEOer dễ dàng thực hiện tiếp thị truyền thông, SEO web hơn.
- Khi SEO Web Page các SEOer sẽ chú trọng SEO về bài viết.
- Khi SEO các SEOer chú trọng SEO về trang chủ.
Việc điều hướng link, đi link nội bộ, liên kết link ngoài, backlink đến Web Page và Website sẽ có số lượng khác nhau. Phát triển Web Page trước, sau đó mới SEO tên miền sẽ mang lại nhiều lợi ích cho SEO.
Tối ưu hóa webpage
Một số chiến lược SEO quan trọng cần tập trung vào webpage:
- Tối ưu hóa URL bằng cách chứa từ khóa ở mỗi link. URL ngắn gọn chỉ cần chứa từ khóa chính của webpage là được.
- Các webpage phải có danh mục rõ ràng, trực quan và trực tiếp. Chia webpage khoa học và luôn có từ khóa trọng tâm cho mỗi webpage.
- Tiêu đề mỗi bài viết webpage phải được tối ưu hóa từ 65 đến 70 ký tự. Tiêu đề hấp dẫn, lôi cuốn người đọc và có chứa từ khóa chính cần SEO.
- Viết mô tả web page hấp dẫn. Phần mô tả này sẽ được hiển thị trên google khi khách hàng nhìn thấy site của bạn. Mô tả hấp dẫn sẽ khuyến khích mọi người nhấp vào webpage của bạn.
- Hiển thị nội dung chất lượng cao, web page có nhiều thông tin thú vị và đa dạng.
- Sử dụng từ khóa thường xuyên và tự nhiên trong các webpage của bạn.
- Hình ảnh trên mỗi webpage cũng phải chứa từ khóa và có độ phân giải cao, dung lượng hợp lý.
- Sử dụng liên kết giữa các webpage với website và liên kết ngoài tự nhiên, có chất lượng.
Tối ưu hóa website
Tham khảo ngay các cách tối ưu hóa website:
- Cải thiện tốc độ tải trang của website.
- Tối ưu hóa trải nghiệm người dùng.
- Thiết kế website chuẩn responsive, mobile friendly
- Bao quát và có chiến lược rõ ràng trong từ khóa chất lượng. Đặc biệt là thiết kế giao diện đẹp, thân thiện và có logo chuyên nghiệp. Kèm theo đó là banner có sự đầu tư thiết kế về đồ hoạ và màu sắc của website hài hòa.
- Tiếp cận các hình thức thiết kế website tăng thân thiện với người dùng như PHP, Python, thiết kế theo hướng web UX, UI.
Sự khác biệt giữa webpage với website và quy trình tối ưu hóa đã được chúng tôi cung cấp chi tiết. Bạn có thể liên hệ với Mona Media để được thiết kế website chuyên nghiệp với các webpage đa dạng. Với nhiều năm kinh nghiệm thiết kế web chuyên nghiệp, Mona Media đảm bảo từ thiết kế web thân thiện với người dùng, load nhanh, hosting chất lượng, nội dung từng page được SEO đạt điểm cao.
Tìm hiểu về địa chỉ website
Địa chỉ website là một địa chỉ vật lý cần có trên một website nếu muốn hoạt động trên internet. Địa chỉ này giúp khách hàng dễ dàng truy cập vào website của bạn. Bất cứ website nào đều không thể thiếu yếu tố quan trọng là địa chỉ hay còn gọi là tên miền, domain. Những thông tin liên quan đến địa chỉ website là gì, cách đăng ký địa chỉ website… sẽ có trong phần dưới đây.
Địa chỉ website là gì?
Địa chỉ website có các tên gọi khác là tên miền. Gọi bằng tiếng Anh là Domain. Khi bạn truy cập vào một website sẽ cần địa chỉ này để có thể tìm kiếm thông tin trên 1 website cụ thể. Địa chỉ website thường đảm bảo được tính rõ ràng, ngắn gọn và dễ nhớ. Mỗi website sẽ có một địa chỉ website khác nhau và không có 2 địa chỉ hoàn toàn giống nhau tồn tại trên internet.
Để giải thích dễ hiểu nhất, nếu website là ngôi nhà thì địa chỉ website chính là địa chỉ vật lý của ngôi nhà tồn tại. Nếu không có địa chỉ này thì ngôi nhà sẽ không ai có thể biết và tìm đến đúng ngôi nhà. Bạn sẽ cần website và cả địa chỉ website nếu như muốn có một “ngôi nhà” hoàn chỉnh trên internet. Ngoài ra sẽ cần đến hosting là server đảm nhiệm vai trò của một máy chủ truyền dữ liệu giữa trung gian giữa website và người truy cập.
Tại sao cần có địa chỉ website?
Có 4 lý do để bạn cần đăng ký địa chỉ website cho web của mình:
- Địa chỉ website chính là công cụ khách hàng dùng để truy cập vào một website cụ thể. Đây là con đường nhanh nhất để khách hàng tìm đến website của bạn nhanh chóng.
- Tại địa chỉ website, bạn có thể tạo một hệ thống liên hệ chuyên nghiệp. Chẳng hạn như email mang địa chỉ của tên miền website. Doanh nghiệp sẽ đảm bảo uy tín và sự chuyên nghiệp với khách hàng. Đặc biệt các vấn đề liên quan đến quảng cáo trên hệ thống tiếp thị truyền thông cũng sẽ cần đến email và địa chỉ này.
- Địa chỉ website là cách tốt nhất và duy nhất tiếp cận với thị trường thông qua Google. Nếu bạn không có địa chỉ website thì không thể tìm thấy website của mình trên các trình duyệt tìm kiếm.
- Đặc biệt, địa chỉ website không thời gian thời gian hoạt động trong ngày. Sở hữu tên miền bạn có thể hoạt động bán hàng, tư vấn khách hàng trong và ngoài nước ở bất cứ khung thời gian nào trong ngày. Cửa hàng vật lý của bạn sẽ được mở rộng quy mô kinh doanh với thế giới internet công nghệ cao.
Các yếu tố cấu thành nên địa chỉ website là gì?
Một địa chỉ website sẽ được tạo nên bởi những yếu tố như sau:
- Địa chỉ IP. Đây là một giao thức mạng dùng để truyền tải siêu văn bản HTTP. Hiện nay, siêu văn bản này đã được nâng cấp với các chứng chỉ an minh mạng SSL. Thêm chứng chỉ SSL sẽ tạo thành định dạng an toàn HTTPS. HTTPS được thịnh hành và lựa chọn nhiều hơn với mức độ bảo mật cao. Đặc biệt là các trang thương mại điện tử, web bán hàng, tổ chức chính trị, giải trí hiện nay đều đăng lý SSL để giao thức truyền tải siêu văn bản thành HTTPS.
- Giao thức truyền tệp (FTP). Giao thức này được dùng để truyền tải email và các tệp tin.
Hai giao thức này sẽ được nằm tách biệt sau dấu 2 chấm. Phần còn lại là đường dẫn và tên tệp. Đây chính là địa chỉ để người dùng truy cập vào website dễ dàng hơn.
Những lưu ý liên quan đến địa chỉ website
Xây dựng và đăng ký địa chỉ website là một bước đi rất quan trọng đối với các doanh nghiệp, cá nhân kinh doanh online. Để có một tên miền đảm bảo vấn đề về SEO, dễ nhớ và mang dấu ấn thương hiệu cần phải nghiên cứu sâu về thị trường tên miền. Để có một tên miền đảm bảo yêu cầu thì ít nhất bạn phải có các tiêu chuẩn bên dưới:
- Tên miền nên liên quan đến doanh nghiệp nếu dùng để quảng bá thương hiệu. Tên miền cũng có thể liên quan đến từ khóa chính dùng để SEO cho một hạng mục sản phẩm/dịch vụ nào đó. Tóm lại, tên miền phải mang tính bao quát và hướng đến các nội dung bạn sẽ thực hiện trên website của mình.
- Tên miền không viết hoa, không nên có ký tự đặc biệt. Các dấu gạch dưới, gạch ngang, dấu hỏi chấm… không nên có trong địa chỉ trang web. Tuy nhiên, bạn có thể thêm ký tự số vào website, nhưng đừng nên quá 3 số vì sẽ khiến khách hàng rất khó nhớ tên miền.
- Tên miền quá dài mặc dù không ảnh hưởng đến tốc độ truy cập nhưng người dùng sẽ khó nhớ. Một số người nhìn thấy tên miền dài đã không có ấn tượng tốt và không muốn truy cập.
- Chọn công ty cung cấp dịch vụ đăng ký tên miền uy tín, chuyên nghiệp. Mọi thủ tục để đăng ký địa chỉ website sẽ được thực hiện nhanh chóng và dễ dàng hơn.
Tìm hiểu một vài thông tin về vòng đời tên miền
Có một điều quan trọng mà bạn cần phải biết khi đăng ký tên miền, đó là tên miền không thuộc quyền sở hữu vô hạn. Sau một thời gian hoạt động tên miền sẽ hết hạn và bạn cần phải gia hạn tên miền.
Một tên miền uy tín sẽ cung cấp cho thương hiệu sự uy tín, giúp nhận diện thương hiệu dễ dàng. Đặc biệt, tên miền có đuôi phù hợp với lĩnh vực kinh doanh sẽ giúp khách hàng nhận diện nội dung dễ dàng hơn.
Mỗi vòng đời của tên miền sẽ hoạt động theo chu kỳ như sau:
- Tên miền chưa đi vào hoạt động và chưa được đăng ký bởi bất cứ đối tượng nào. Những tên miền này bạn có thể đăng ký và sử dụng hợp pháp.
- Tên miền đã được đăng ký và đi vào sử dụng bởi các cá nhân hoặc tổ chức nào đó.
- Duy trì sử dụng tên miền và gia hạn tên miền từ 1 năm trở lên. Tùy thuộc vào thời gian khi đăng ký địa chỉ website.
- Địa chỉ website sau khi hết thời gian đăng ký sẽ được thông báo để gia hạn tên miền.
- Tạm ngừng hoạt động nếu sau 5 ngày không đăng ký gia hạn. Tạm ngừng hoạt động sẽ kéo dài 35 ngày và sẽ ngưng hoạt động.
- Ở trạng thái này, tên miền sẽ ngưng hoàn toàn các hoạt động và trở thành tên miền tự do. Người dùng có thể đăng ký địa chỉ website mới với tên miền này.
Mua địa chỉ website uy tín tại Mona Media
Bạn nên đăng ký tên miền với cơ quan chức năng để bảo vệ được tên miền của mình. Tránh được những rủi ro khi vận hành website. Nếu có tranh chấp xảy ra bạn sẽ đảm bảo được tính hợp pháp cho tên miền của mình.
Mona Media là đơn vị cung cấp địa chỉ của website, thiết kế website chuyên nghiệp. Chúng tôi am hiểu về tên miền chuẩn SEO, tên miền phù hợp với lĩnh vực kinh doanh. Đặc biệt là thủ tục đăng ký tên miền nên cung cấp dịch vụ nhanh chóng.
Mọi vấn đề liên quan đến đăng ký địa chỉ website. Hoặc duy trì tên miền và gia hạn tên miền sẽ được cung cấp chuyên nghiệp đến quý khách hàng. Mona Media đảm bảo về giá thành, thời gian đăng ký. Đặc biệt, chúng tôi sẽ hỗ trợ trọn gói thiết kế website, hosting, SSL cho đến các vấn đề liên quan đến SEO web. Cần các dịch vụ liên quan đến website vui lòng liên hệ với Mona Media để chúng tôi có cơ hội trao đổi chi tiết và cụ thể hơn đến quý khách hàng!
Thông tin liên hệ:
- Địa chỉ: 373/226 Lý Thường Kiệt, p.8, q.Tân Bình, Tp.HCM
- Email: info@mona-media.com
- Hotline: 1900 636 648
Các thành phần cơ bản của website là gì?
Đến đây chắc hẳn các bạn đã hiểu rõ được khái niệm website là gì và một số vấn đề liên quan đến thuật ngữ này. Có thể bạn chưa biết độ vững mạnh và ổn định của website sẽ được quyết định bởi các thành phần website của bạn có bố trí hợp lý và hiệu quả hay không. Vì vậy hãy cùng Mona Media tìm hiểu về các thành phần cơ bản của website một cách chi tiết nhé!
Header
Header là tên danh mục nằm ở đầu trang, là nơi hiển thị các danh mục con trong trang web để giúp người truy cập có thể dễ dàng nắm bắt các thành phần và các nội dung của website cung cấp.
Ở bên trong header thường có chứa các thành phần gồm Site ID, Home link, Menu định hướng, Giỏ hàng, Hộp tìm kiếm (Search box).
Logo
Logo là một nhân tố quan trọng để thể hiện được bản sắc của doanh nghiệp và giúp xây dựng thương hiệu. Chất lượng hình ảnh của logo chiếm vai trò rất lớn để có thể hoàn tất một trang web đẹp. Hãy tạo dữ liệu biểu trưng ở định dạng PNG hoặc GIF. Lời khuyên cho bạn là nên dùng dữ liệu biểu trưng ban đầu thay vì dữ liệu logo được quét từ danh mục hoặc danh thiếp của ban. Nền của logo nên ở định dạng trong suốt, trong trường hợp đặt một logo trên mặt trước của một trắng và đặt một logo ở mặt trước của một màu tối, quá trình thiết kế logo sẽ khác.
->Xem thêm: Tổng quan về thiết kế logo
Văn bản giới thiệu
Văn bản giới thiệu là một câu diễn đạt về doanh nghiệp, sản phẩm và dịch vụ của trang Web cung cấp, nên đề cập về “lợi ích của khách hàng”. Bạn sẽ nói gì nếu bạn chỉ được nói một từ?

Văn bản giới thiệu dài hơn bản sao tóm tắt và ngắn hơn phần thân văn bản, bạn cần tạo một đoạn văn ngắn gọn và dễ hiểu. Đoạn văn giới thiệu khác với banner, SEO sẽ được tính kết quả tốt hơn và cao hơn.
Home link
Home link là thành phần cơ bản của website đóng vai trò quan trọng vì đây chính là đường dẫn liên kết đến trang chủ. Khi nhấn vào link này thì bạn sẽ được chuyển đến trang chủ của website.
Danh mục này có thể sẽ được thực hiện bằng hai cách:
- Được gắn trực tiếp vào biểu tượng logo của website.
- Gắn vào một đoạn chữ mà người dùng dễ nhìn thấy. Ví dụ: “Home”, “Trang chủ”.
Search box (Hộp tìm kiếm)
Search box là thành phần cơ bản của website giúp người truy cập dùng để tìm kiếm thông tin họ muốn một cách nhanh chóng.
Search box được xem là danh mục cần thiết và hầu hết các website nào khi thiết kế cũng cần có. Bởi đây là cách thể hiện được sự chuyên nghiệp của website mỗi khi khách hàng muốn tìm kiếm nội dung hay sản phẩm mà họ muốn trong tất cả những thông tin website đã cập nhật trước đó.
Site ID
Site ID là tên website hay còn gọi cách khác là định dạng web. Site Id nên được đặt ở góc trái giao diện web, thường thấy nhất là một đoạn slogan ngắn của website hay là một hình logo.
Thanh menu điều hướng
Danh mục thanh menu điều hướng là khu vực tập hợp các link dẫn đến các trang mục khác của website. Khu vực này rất cần được thiết kế thật dễ nhìn, để người truy cập có thể nhanh chóng thực hiện thao tác để đi đến những mục mà họ muốn.
Ví dụ thanh menu điều hướng bao gồm các link như: Giới thiệu, Sản phẩm, Liên hệ, Trang chủ,…
Slider
Đây là thành phần cơ bản của website và thường được đặt dưới header. Slider bao gồm những hình ảnh khác nhau được cài đặt thêm nút điều hướng giúp người dùng chuyển qua các slide khác một cách dễ dàng.

Thiết kế slider sao cho thật đẹp và hấp dẫn bởi nó là hình ảnh đập vào mắt người truy cập đầu tiên khi vào website của bạn. Slide có thể là những sản phẩm nổi bật được nhiều người yêu thích, các ưu đãi đang sẵn có, hoặc có thể là một video quảng cáo dịch vụ hay sản phẩm của doanh nghiệp bạn cung cấp.
Scan columns (chia cột website)
Lí do nó được gọi là “Scan Columns” là vì scan giống như bạn dùng mắt lướt qua từng phần của trang web, cụ thể là cột (columns). Trước đó khái niệm scan columns được áp dụng trong việc xuất bản sách báo. Ngày nay thì khái niệm Scan Columns đã được áp dụng rộng rãi hơn, trong đó có trong thiết kế website. Chúng ta thường bắt gặp những dạng chia cột phổ biến: chia 2 cột, 3 cột…
Scan column thường chiếm không nhiều chiều rộng, và chứa các thành phần dưới:
- Menu điều hướng.
- Box tìm kiếm nâng cao.
- Sản phẩm và bài viết nổi bật.
- Thông tin liên hệ.
- Banner quảng cáo
Content area (nội dung chính của website)
Content area là phần nội dung chính của website, phần chứa thông tin nhiều nhất trong các danh mục. Phần này nội dung cần được trình bày dễ nhìn, dễ đọc, thông tin hay và bổ ích sẽ là một cách giữ chân khách hàng của bạn ở lại trang web lâu hơn.

Website Phân bón Hà Lan, một khách hàng của Mona
Phần nội dung thường có:
- Tiêu đề trang (Page title): đặt ở đầu của phần nội dung. Tiêu đề thường là font chữ to, in đậm để người đọc dễ dàng nhận biết được chủ đề của website đang nói vấn đề gì.
- Breadcrumb navigation (Breadscrumb trails): đây là thanh điều hướng phân cấp và giúp người truy cập biết họ đang ở đâu trong trang web, và có thể di chuyển giữa các mục nhanh chóng hơn. Khi để ý, bạn có thể thấy được những trang tin tức thường có thanh điều hướng như vậy, thường đặt ở đầu nội dung trang.
Ví dụ: Tin tức → Thể thao …
- Phần nội dung chính: phần này chứa bất kì về thông tin gì, thường website có phần quản trị website hay còn được gọi là CMS để bạn có thể nhập nội dung này.
- Paging navigation (điều hướng phân trang): đối với những website chứa nhiều nội dung như một trang trình bày danh sách sản phẩm, hay các danh sách bài viết, phân trang là việc nhằm giảm tải cho website có thể load nhanh hơn, ngoài ra còn giúp người dùng không phải cuồn chuột nhiều. Điều hướng phân trang thường được đặt ở đầu, cuối hoặc ở cả đầu và cuối của phần nội dung trang.
- Thanh thông tin: thường đặt ở đầu hay cuối của phần nội dung trang, thanh thông tin thường gồm thông tin như là ngày đăng bài, tên tác giả, số lượt xem của bài viết…
- Thanh chia sẻ mạng xã hội: gồm các nút chia sẻ trang web sang các mạng xã hội khác như Facebook, Google, Twitter…
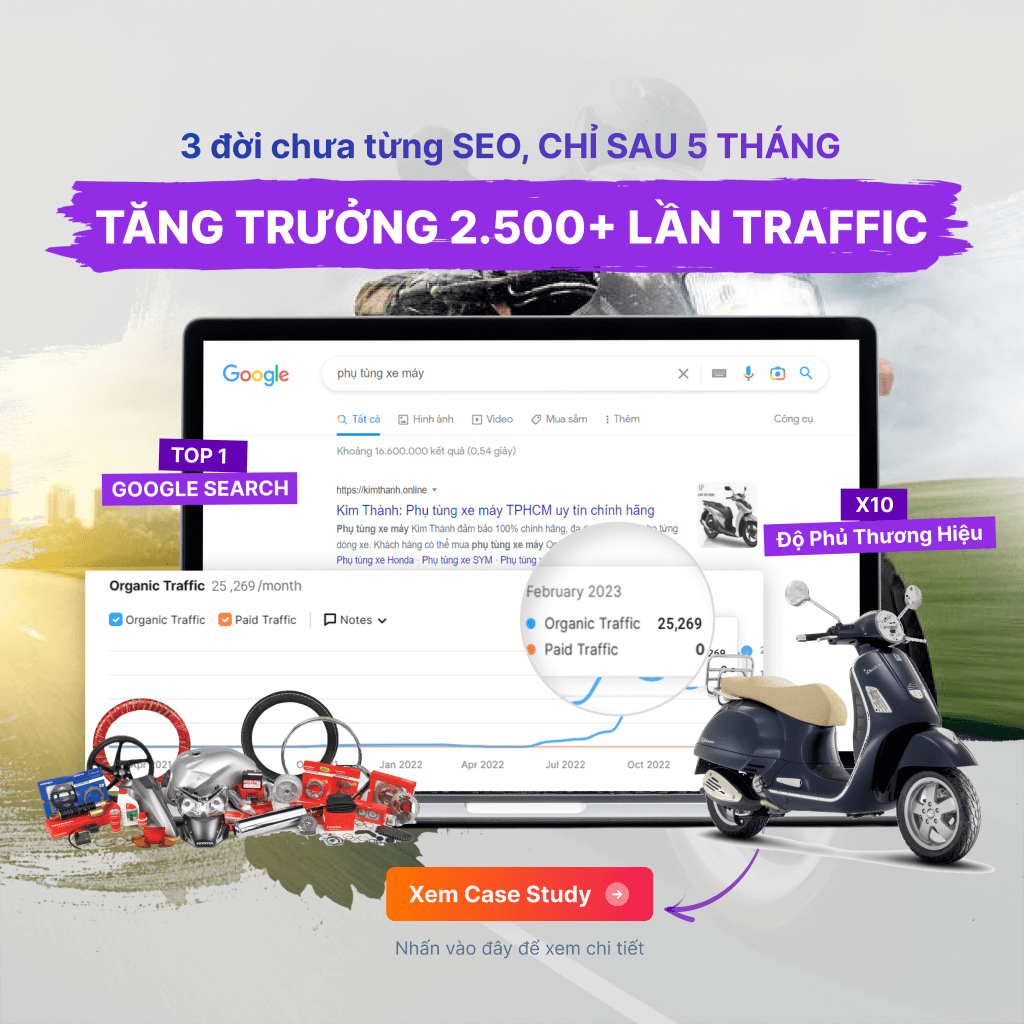
Câu chuyện thành công của Phân bón Hà Lan: Từ gần như không danh tiếng tới top 1 ngành nông nghiệp
SEO có đạt hiệu quả cao không còn phụ thuộc lớn vào việc tối ưu website của bạn. Bởi vậy, trong mọi dự án khi bắt tay vào triển khai chúng tôi đều thực hiện công việc đầu tiên đó là Audit và tối ưu website. Các công việc bao gồm:
- Tối ưu cấu trúc web;
- Tối ưu URL;
- Tối ưu trang home, và các trang danh mục lớn, nhỏ;
- Tối ưu Menu Header, Footer, Breadcumb:
- Tối ưu Favicon
- SEO Google Maps và nhiều yếu tố khác.
Xem chi tiết cách mà chúng tôi đã SEO đưa các doanh nghiệp lên TOP, đạt các mục tiêu chuyển đổi ngay bên dưới đây.
Case study SEO thành công cho thương hiệu phụ tùng Kim Thành
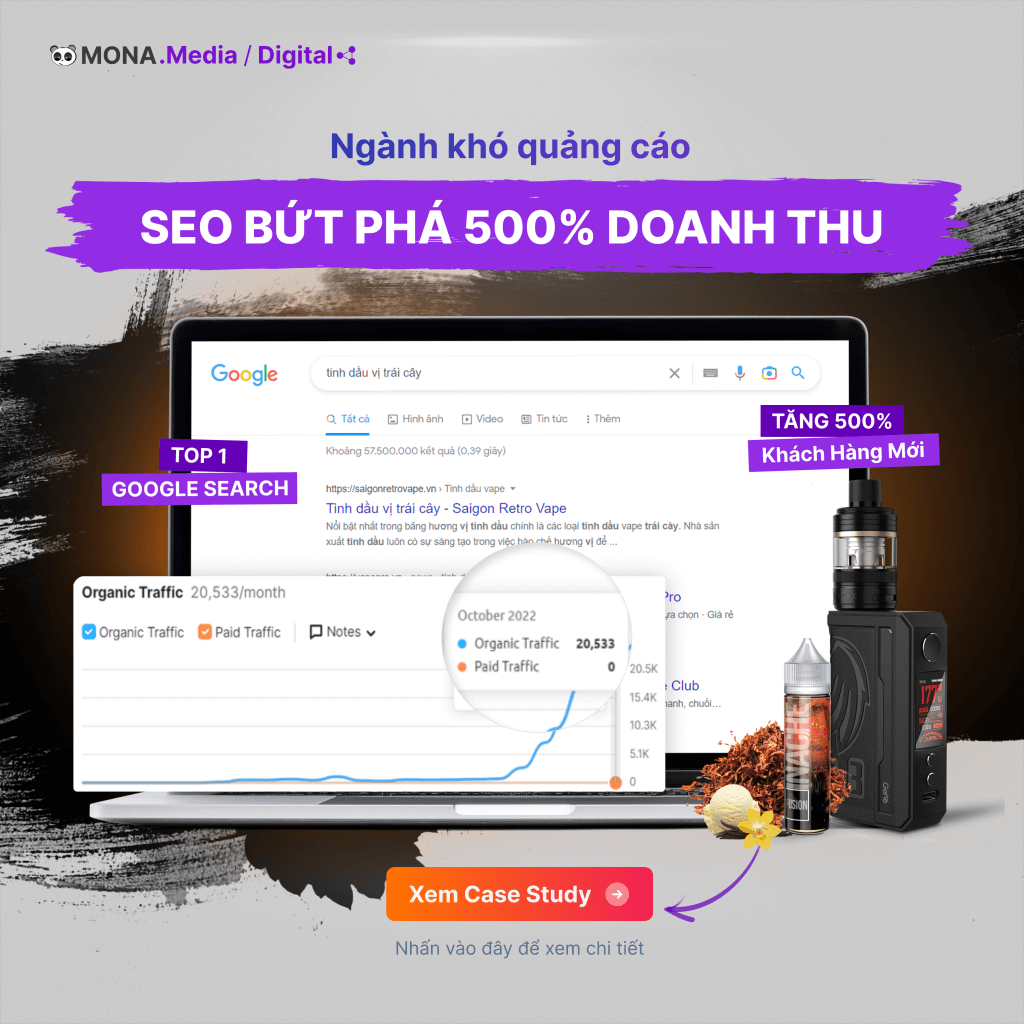
Case study SEO thành công cho thương hiệu Saigon Vape
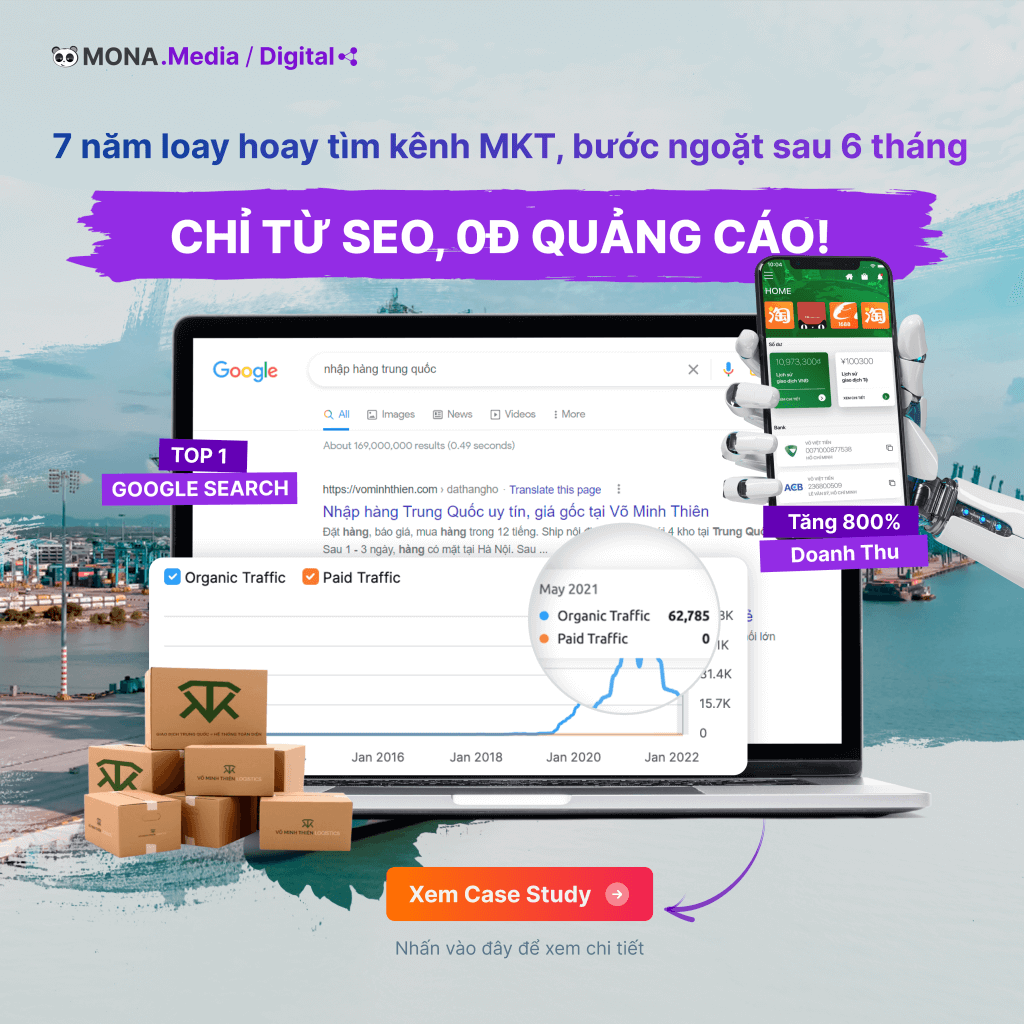
Case study SEO thành công cho thương hiệu Võ Minh Thiên Logistics
Tham khảo thêm nhiều câu chuyện thành công nhờ SEO của các thương hiệu, lĩnh vực khác tại đây.
Không chỉ mang tới hiệu quả cho khách hàng, chúng tôi còn chứng minh hiệu quả SEO cũng như năng lực ngay ở việc SEO cho chính mình.
Xem thêm: Case study SEO Mona – 3 tháng lên top 2 mảng khó top đầu thị trường Việt, 90% contact đổ về từ SEO không chạy quảng cáo!
Có thể bạn không tin! 90% doanh nghiệp trên thị trường đang lựa chọn SEO là cốt lõi kinh doanh, tại sao ư? Xem ngay câu trả lời TẠI ĐÂY!
Hẳn bạn cũng đang cần tăng traffic và doanh thu cho doanh nghiệp của mình. Nhưng bạn đang chưa biết nên lựa chọn kênh nào? Quảng cáo ư? Liệu có nhắm được hết các đối tượng hay chỉ 1 phần nhỏ? Bạn có chắc chiến dịch Marketing tính phí đó mang tới lợi nhuận cho bạn?
Thay vì vậy, tại sao bạn không chọn SEO – kênh Marketing giúp bạn tiếp cận mọi đối tượng, toàn diện internet và KHÔNG MẤT BẤT KỲ ĐỒNG PHÍ QUẢNG CÁO NÀO!
THÔNG TIN LIÊN HỆ:
Địa chỉ: 1073/23 Cách Mạng Tháng 8, Phường 7, Quận Tân Bình
Hotline: 1900 636 648
Giỏ hàng
Giỏ hàng là thành phần cơ bản của website bán hàng, khi bạn để ý các danh mục website sẽ thấy một biểu tượng chiếc giỏ hàng được đặt ở phía trên góc phải website. Giỏ hàng có thể hiển thị các thông tin như: số sản phẩm bạn đã chọn, tổng số tiền bạn phải trả. Lúc nhấn vào biểu tượng giỏ hàng, người dùng sẽ di chuyển đến giỏ hàng để kiểm tra chi tiết các sản phẩm đã lựa chọn để mua.
Để thiết kế website bán hàng chuyên nghiệp nhất bạn có thể tham khảo:
- Cách làm website bán hàng – 10 điều nên biết để bán hàng hiệu quả
- Hướng dẫn tự tạo website bán hàng free không cần biết code
- Các chức năng mà website bán hàng chuyên nghiệp cần phải có
- 8 cách giúp giảm tỷ lệ từ bỏ giỏ hàng trên website bán hàng
Banner
Một số trường hợp nhầm lẫn giữa header và banner. Banner và Header hoàn toàn khác nhau. Từ banner được dùng trong việc quảng cáo ví dụ như là quảng cáo sản phẩm, quảng cáo sự kiện, ưu đãi, dịch vụ,… Thông thường trong các danh mục website thì Banner sẽ ở dạng hình ảnh và được thiết kế để hấp dẫn sự chú ý của khách hàng. Vị trí phổ biến của banner thường được đặt trên cùng của trang (trên phần header) hay ở khu vực scan column. Bên cạnh đó, banner còn có thể thấy ở dưới dạng video clip như youtube chẳng hạn.
Footers
Danh mục website này còn được gọi là chân trang. Footers thường được đặt tại vị trí cuối cùng của trang web, hiển thị ở mọi trang của website.
Chân trang sẽ chứa các thành phần dưới đây:
- Thông tin sở hữu bản quyền của website.
- Link liên kết.
- Menu.
Đó là tất cả các thành phần cơ bản của website để tạo nên một trang web hoàn chỉnh. Biết được tên gọi các thành phần, danh mục của website là gì sẽ giúp bạn dễ dàng hơn trong việc thiết kế, chỉnh sửa, hay tìm kiếm những hỗ trợ trên nhiều nguồn dễ hơn và hiệu quả hơn.
Thiết kế website cơ bản không hề khó, chỉ cần sử dụng vài CMS miễn phí hay bỏ ra 500k, 1 triệu,.. bạn sẽ có ngay một website. Tuy nhiên, website đó chưa hẳn phù hợp nếu bạn muốn kinh doanh dài lâu và thực hiện các chiến dịch marketing hiệu quả.
Mona Media với nền tảng 11+ năm thiết kế website, 9+ năm SEO web cho hàng trăm doanh nghiệp. Mỗi sản phẩm website chúng tôi thiết kế và lập trình đều đảm bảo các tiêu chí chuẩn SEO, Responsive, mang tới trải nghiệm tốt cho công cụ tìm kiếm và khách hàng.
Bạn có thể tham khảo 6.000+ dự án website của chúng tôi tại đây.
Xem thêm: Cách tạo trang web – sở hữu 1 website từ ý tưởng đến thực thi
Tại sao doanh nghiệp cần phải thiết kế website?
Khi hiểu được bản chất website là gì, để giải đáp cho câu hỏi trên, chắc chắn bạn không thể bỏ qua được những lợi ích thiết thực mà một trang web mang lại. Đó cũng là lý do chính vì sao các doanh nghiệp muốn thành công đều cần sở hữu một website cho riêng mình.
Website – “mặt tiền” của mọi doanh nghiệp
Nếu như trong thực tế, văn phòng là nơi thực hiện các cuộc giao dịch trực tiếp của doanh nghiệp và qua đó cũng là nơi gây ấn tượng với khách hàng đầu tiên khi bước chân vào. Thì trên nền tảng trực tuyến Internet, website cũng được ví như vậy. Website chính là bộ mặt của doanh nghiệp khi khách hàng có nhu cầu tìm kiếm và truy cập vào.
Thông qua trang web, doanh nghiệp có thể giới thiệu với khách hàng những thông tin về công ty, các sản phẩm và dịch vụ mà bạn đang cung cấp. Bên cạnh đó một website được đầu tư thiết kế chuyên nghiệp cũng sẽ tạo được dấu ấn và lòng tin trong mắt khách hàng.
Tăng tiềm lực cạnh tranh
Website chính là “trợ thủ đắc lực” giúp bạn định vị thương hiệu trên Internet, tăng tiềm lực cạnh tranh với đối thủ trên thị trường. Xu hướng ngày nay của khách hàng khi cần tìm kiếm bất kỳ thông tin về sản phẩm hay dịch vụ, việc đầu tiên họ làm là search thông tin bằng công cụ tìm kiếm trên internet đế tham khảo trước khi đến nơi trực tiếp. Phải chăng lúc này, website đóng vai trò chủ lực giúp bạn có thêm thế mạnh để cạnh tranh và thu hút khách hàng về phía mình nhanh hơn trước đối thủ.
->Xem thêm: Thế nào là một website chuẩn SEO?
Nơi cung cấp thông tin đáng tin cậy
Website là nguồn cung cấp những thông tin chính thống vô cùng hữu ích. Tất cả mọi thông tin mà bạn mong muốn truyền đạt đến khách hàng đều có thể được biểu hiện thông qua website. Trang web chính là kênh đặc biệt cập nhật các thông tin mới liên tục cho khách hàng như các chương trình khuyến mãi, sản phẩm, các hướng dẫn sử dụng,…Tuy nhiên, mọi thông tin cần được đầu tư nội dung trau chuốt, thể hiện cách rõ ràng, mạch lạc và hấp dẫn người đọc, nhất là những khách hàng mục tiêu mà bạn hướng đến.
Kênh chăm sóc khách hàng 24/7
Không chỉ phục vụ cho mục đích bán hàng, website còn là trang web hỗ trợ các công việc tư vấn trực tuyến, chăm sóc khách hàng, giải đáp thắc mắc mọi thông tin cho khách hàng 24/7. Một trong những đặc điểm nổi trội nhất của website đó la cho phép sự tương tác hiệu quả giữa khách hàng và doanh nghiệp. Bạn có thể tận dụng website để thực hiện các cuộc khảo sát nho nhỏ về thị trường để hiểu hơn khách hàng tiềm năng của mình hay thu thập những đánh giá, nhận xét của khách hàng về doanh nghiệp mình.
Tổng hợp các nguồn thông tin quý báu này, bạn sẽ có thể dễ dàng biết được thị hiếu người tiêu dùng để cải thiện chất lượng sản phẩm, dịch vụ sao cho phù hợp hơn với đa số người dùng mà không cần tốn quá nhiều chi phí và thời gian khảo sát.
Chiến dịch Marketing Online
Một thế mạnh khi sở hữu website không thể không nhắc đến đó là nơi hỗ trợ thực hiện các kế hoạch marketing bán hàng và kế hoạch marketing tổng thể cho doanh nghiệp. Xu hướng người dùng sử dụng Internet ngày càng gia tăng không ngừng, đồng nghĩa Marketing Online dần trở thành công cụ đắc lực để doanh nghiệp thu hút nhiều khách hàng tiềm năng bên cạnh việc áp dụng các phương thức truyền thống. Để thực hiện việc lan tỏa và mở rộng thương hiệu chắc chắn không thể thiếu vai trò quan trọng của website.
Chính vì thế, các doanh nghiệp cần bắt tay vào ngay để thiết kế cho mình một trang web chuyên nghiệp, song hành cùng chiến lược phát triển và những định hướng dài hạn.
>> Xem thêm: Tổng hợp và phân tích các kênh Marketing Online
Phân loại website
Các trang web tĩnh (Static Website)
Web tĩnh chính là những trang web cơ bản nhất. Chúng không phải thay đổi nội dung liên tục và không được người dùng cập nhật. Với dạng trang web này, khi muốn thay đổi bất kỳ nội dung gì trên website, người quản lý phải truy cập trực tiếp vào các mã lệnh để điều chỉnh, thay đổi thông tin và đòi hỏi cần phải biết lập trình phức tạp. Đa phần, loại trang web này được tạo ra chủ yếu cho mục tiêu giới thiệu thông tin hơn là tương tác thường xuyên.
Các trang web động (Dynamic Website)
Vậy Website động là gì? Ngược lại ở trên thì đây là những trang web mà nội dung luôn được cập nhật thường xuyên. Những website động khi lập trình sẽ bao gồm 2 phần:
- Một phần được hiển thị trên công cụ trình duyệt mà khi truy cập mạng ta thường thấy.
- Một phần còn lại nằm ngầm bên dưới dùng để điều khiển nội dung của website, nội dung phía sau gọi là phần quản trị và thông thường thì chỉ những người nắm quyền quản trị website mới được phép truy cập vào. So với website tĩnh thì tính tương tác của website động cao hơn. Đa số các website hiện đại cho ra đời ngày nay đều là website động.
So sánh ưu và nhược điểm của website tĩnh và động
| Chuyên Mục |
Website tĩnh |
Website động |
| Ưu điểm |
Các website tĩnh có giá thành và chi phí điều hành tương đối rẻ hơn. Các mã lệnh, tài liệu HTML chỉ cần tạo một lần và sau đó sẽ không bị sửa đổi. Mục đích của một website tĩnh dùng để cung cấp mọi thông tin mặc định với điều kiện không thay đổi thường xuyên theo thời gian và lợi thế là có gói chi phí bảo trì thấp hơn một website động. Hệ thống của chúng cũng hoạt động và download trang nhanh hơn vì các trang web được tải bởi máy chủ mà không có bất cứ thay đổi nào. Nhìn chung các trang web tĩnh thường sẽ có giá rẻ hơn để lưu trữ dữ liệu trên máy chủ vì không có nhu cầu cập nhật, hay điều chỉnh thêm thông tin gì. |
Một điểm cộng lớn của các website động nằm ở sự linh hoạt và update thông tin một cách dễ dàng. Do sự phân tách riêng biệt giữa phần bố cục và giao diện web với phần nội dung nên khi muốn thay đổi, điều chỉnh về nội dung có thể tiến hành dễ dàng bởi người dùng mà không nhất thiết cần có kiến thức lập trình . Có thể thấy, website động thông thường có phần quản trị nội dung với giao diện sẽ dễ sử dụng hơn như soạn thảo văn bản thông qua Word. Khi được cấp quyền quản trị nội dung, bạn sẽ nhận được mật khẩu để truy cập vào các phần chức năng và được phép thay đổi bất kỳ nội dung gì trên web sao cho phù hợp. Các website động cũng có mặt ưu điểm là có thể tạo sự tương tác tốt với người dùng, từ đó cũng dễ dàng thu hút khách hàng tiềm năng hơn. |
| Nhược điểm | Khi cần thay đổi, điều chỉnh thông tin cũ, cập nhật thông tin mới trên website tĩnh buộc phải thực hiện bằng cách thức thủ công trên các mã HTML, giai đoạn này tốn khá nhiều công sức. Hơn nữa , để thực hiện được điều này phải còn đòi hỏi phải có kiến thức chuyên môn lập trình liên quan. |
Tạo một website động đòi hỏi cần có hệ thống quản lý (CMS hoặc hệ thống quản lý web). Bên cạnh kiến thức HTML cơ bản, trong việc thiết lập hệ thống cũng yêu cầu kiến thực về các ngôn ngữ lập trình khác chẳng hạn như PHP hoặc Perl. Máy chủ dùng để lưu trữ hệ thống phải có cơ sở dữ liệu. Tùy theo quy mô của website, các website động cần nhiều tài nguyên và dữ liệu lưu trữ trên máy chủ hơn các website tĩnh. Dựa theo hình thức thiết kế để phân chia thì website còn có thể phân theo website responsive có khả năng tương thích nhiều thiết bị và website tĩnh (không tương thích). Web có thể tương thích nhiều thiết bị là xu hướng ngày nay của đa số các website hiện đại khi kích thước website sẽ tự động co giãn để tương thích với kích thước của nhiều loại thiết bị, nền tảng khác nhau như laptop, máy tính bàn, smartphone, máy tính bảng,… Vì vậy website nhìn sống động, có đầy đủ mọi kích thước tương ứng trên nhiều loại thiết bị khác nhau. Ngược lại, website tĩnh không tương thích sẽ bị động, không thể tự co giãn theo kích thước của nhiều thiết bị. Nghĩa là nếu bạn mở nó trên điện thoại, bạn sẽ phải thu phóng nó bằng tay – điều này khá bất tiện cho cầu xã hội |
Các loại website khác
Ngoài ra,website còn được phân loại dựa theo mục đích sử dụng ví dụ như:
- Web dành cho doanh nghiệp
- Web cá nhân
- Web giáo dục
- Website tin tức, báo chí
- Website tổ chức từ thiện
- Website bán hàng
- ….
Chia sẻ cách giúp bạn xây dựng website
Xây dựng website trên WordPress
Tạo một website trên WordPress là phương pháp phổ biến nhất hiện nay. WordPress có hỗ trợ cho bạn tiếng Việt đầy đủ và quá trình sử dụng nền tảng này rất dễ dàng. Bất kể những bạn không rành về công nghệ hay internet vẫn có thể tạo cho bản thân một website hoàn chỉnh chỉ với một vài thao tác.
Xem thêm: Hướng dẫn tạo website trên WordPress
Xây dựng website trên blogger
Với ưu điểm nổi bật và thu hút người dùng nhất đó chính là được sử dụng miễn phí. Với nhiều tính năng nhưng lại dễ dàng vận hành. Ngoài ra, tính bảo mật của blogger cũng khá cao.
Thêm vào đó, blogger còn cho phép tạo thêm nhiều website vệ tinh, hiển thị các quảng cáo,… Tuy nhiên, Blogger.com có hai nhược điểm đó là rất dễ bị spam và không được hỗ trợ FTP.
Thuê đội ngũ viết code website
Đây được coi là giải pháp tối ưu nhất, giúp bạn dễ dàng vận hành trang web theo yêu cầu và sở thích của bản thân. Ngoài ra, bạn còn dễ dàng nâng cấp lên các gói có nhiều chức năng cao hơn so với mã nguồn mở WordPress.
Mặc dù thuê đội ngũ code web khá tối ưu nhưng chi phí cho một website được viết code bằng tay thì sẽ khá cao. Website sẽ khó được điều chỉnh bởi các đội thiết kế khác cũng như các kỹ thuật viên riêng của công ty. Bởi mã nguồn thường riêng biệt và mã hóa theo một thể thức riêng, do bên cung cấp và thiết kế website trước đó nắm giữ.
- Quảng Trọng Hy (Head Of Department Website)
Khi muốn xây dựng hay thiết kế website, bước đầu tiên bạn cần xác định được mục tiêu thiết kế website là gì? – Đây là câu hỏi đầu tiên và quan trọng hàng đầu bạn cần phải trả lời chính xác để thực hiện kế hoạch khởi tạo website đúng hướng. Trong nội dung tiếp theo, sau khi đã tìm hiểu website là gì, Mona Media sẽ hướng dẫn bạn cách để xác định mục tiêu thiết kế website dễ dàng và chính xác nhất.
Lý do cần xác định mục tiêu thiết kế website là gì?
Mỗi dự án khi bắt đầu đều rất thú vị. Những ý tưởng và kỳ vọng bay bổng cứ xuất hiện không ngừng. Việc đi chệch hướng và làm chậm thời gian dự án là điều khó tránh khỏi nếu bạn không có những quan điểm rõ ràng ngay từ đầu về mục tiêu thiết kế website của mình.
Để tránh mất thời gian, công sức cũng như chi phí để “đập đi xây lại” các ý tưởng, bạn cần vạch rõ mục tiêu, mục đích và đối tượng của trang web cùng những điều bạn muốn đạt được ở website đó.
Không chỉ tránh rủi ro, việc xác định rõ ràng các yếu tố này giúp bạn biết được:
- Website của mình là loại website gì?
- Cần những tính năng gì?
- Nên sử dụng nền tảng nào thiết kế website?
- Làm web từ đâu và làm như thế nào?
Đó cũng sẽ là định hướng xuyên suốt để bạn tập trung phát triển trang web sau này.
Các bước xác định mục tiêu thiết kế website
- Xác định mục đích của trang web.
- Xác định đối tượng mục tiêu của website.
- Nghiên cứu đối thủ.
- Xác định các yếu tố cần có của website.
- Lựa chọn nền tảng thiết kế web phù hợp.
Bước 1 – Xác định mục đích của trang web
Biết rõ mục đích thiết kế website là gì bạn sẽ xác định được loại website và những tính năng cần phải có cho website của bạn. Dựa trên kinh nghiệm hơn 8 năm trong thiết kế website đa lĩnh vực, Mona Media nhận thấy các doanh nghiệp khi thiết kế website đều xoay quanh một số mục đích nhất định.
Dưới đây là các mục đích phổ biến khi thiết kế website và loại website tương ứng.
| Mục đích thiết kế website | Loại hình website phù hợp |
| Xây dựng và quảng bá thương hiệu | Website giới thiệu doanh nghiệp |
| Chia sẻ thông tin, giải trí | Website tin tức/blog |
| Bán sản phẩm/dịch vụ | Website TMĐT |
| Tăng doanh thu bán hàng | Website kèm tính năng đặc thù |
Với mỗi loại website trên đều sẽ có một form cứng (các yếu tố bắt buộc cần phải có) để trang web thực hiện đúng vai trò của nó.
Chẳng hạn:
Website giới thiệu doanh nghiệp sẽ cần có các module như:
- Trang chủ
- Giới thiệu
- Tìm kiếm
- Sản phẩm/dịch vụ
- Tin tức/Blog
- Khách hàng/Dự án
- Tuyển dụng
- Liên hệ
Website bán hàng sẽ cần có các module sau:
- Giới thiệu công ty
- Đối tác, khách hàng
- Quản lý sản phẩm
- Giỏ hàng
- Sản phẩm mới
- Tìm kiếm
- Khuyến mãi
- Tin tức
- Liên hệ
- Google Maps
>> Thiết kế website bán hàng – mẫu web bán hàng Online TMĐT
>> Dịch vụ xác minh bản đồ doanh nghiệp – xác minh Google Maps
Với những trang web như website giới thiệu doanh nghiệp, website bán hàng đòi hỏi bạn phải thiết kế một cách chuyên nghiệp, tạo sự khác biệt thay vì sử dụng những mẫu website sẵn có. Điều này sẽ giúp bạn thu hút khách hàng, tạo ấn tượng và giúp chuyển đổi khách hàng tiềm năng thành khách hàng thật sự tốt hơn.
>> Tham khảo dịch vụ thiết kế website theo yêu cầu của Mona Media
Bước 2 – Xác định đối tượng mục tiêu của trang web
Bước tiếp theo sau khi xác định mục đích thiết kế web là xác định đối tượng mục tiêu của trang web. Bạn cần giải quyết được các vấn đề sau:
- Đối tượng người đọc mục tiêu, khách hàng mục tiêu là ai?
- Đối tượng đó có các đặc điểm gì? (Thu nhập, thói quen, sở thích, hành vi tiêu dùng)
- Mong muốn của khách hàng về sản phẩm/dịch vụ?
Từ đó, bạn sẽ thấu hiểu khách hàng hơn, cải thiện được chất lượng sản phẩm/dịch vụ, biết cách tối ưu chiến dịch – hoạt động marketing và xác định được lợi thế cạnh tranh cho sản phẩm/doanh nghiệp.
->Xem thêm: Customer Persona là gì? Cách vẽ chân dung khách hàng mục tiêu
Bước 3 – Nghiên cứu đối thủ cạnh tranh
Việc nghiên cứu đối thủ cạnh tranh sẽ giúp bạn:
- Hiểu rõ hơn về thị trường
- Biết rõ điểm mạnh – yếu của đối thủ
- Biết cách mà đối thủ đang phục vụ khách hàng và sự hài lòng của khách hàng đối với sản phẩm/dịch vụ đối thủ cung cấp
- Học được cái hay cũng như tránh được những “vết xe đổ” trong quá trình hoạt động của đối thủ
- Tim ra những khoảng trống (thị trường ngách) để nhảy vào
Để làm được điều đó, bạn phải biết đối thủ cạnh tranh của bạn là ai? Các sản phẩm/dịch vụ họ và bạn cung cấp có cạnh tranh trực tiếp hay không?
>> Nghiên cứu đối thủ cạnh tranh: “Biết người biết ta, trăm trận trăm thắng”
Bước 4 – Xác định các yếu tố cần có của website
Từ 3 bước phân tích trên, bạn đã xác định được:
- Loại website và các module cơ bản.
- Đối tượng khách hàng mục tiêu.
- Lợi thế cạnh tranh của doanh nghiệp.
Kết hợp dữ liệu từ 3 bước cùng mục tiêu kinh doanh của doanh nghiệp, bạn sẽ xác định được các yếu tố cần có cho website của mình.
Chẳng hạn:
Website của bạn là loại web giới thiệu doanh nghiệp, sẽ bao gồm những module cơ bản cần có (như ví dụ ở Bước 1). Kèm theo đó, bạn sẽ tạo sự khác biệt, chuyên nghiệp cho website bằng các tính năng như VR tour xem dự án, video tốc độ cao, các nút và hiệu ứng độc đáo tăng trải nghiệm khách hàng.
Với website bán hàng như kinh doanh thời trang thiết kế, bạn sẽ có những module bán hàng (tham khảo ví dụ Bước 1), kèm theo đó là các tính năng đặc thù tăng trải nghiệm như: custom sản phẩm, tìm hệ thống cửa hàng, app theo dõi đơn hàng,…
>> Một số doanh nghiệp đang tạo nên lợi thế và sự khác biệt bằng những tính năng đặc thù bạn có thể tham khảo như: P’apiu Resort (VR tour du lịch), Hockerty (Customs sản phẩm), Huyndai Sơn La (Xem xe 360 độ),…
Bước 5 – Lựa chọn nền tảng thiết kế phù hợp
Sau khi đã xác định được mục tiêu cụ thể thiết kế website, bạn có thể khép lại công việc này với bước cuối cùng là lựa chọn nền tảng thiết kế. Tùy vào từng mục đích, nhu cầu về thiết kế và sử dụng website cũng như tài chính đầu tư vào hạng mục web của doanh nghiệp mà bạn lựa chọn nền tảng thiết kế tương ứng.
- Thiết kế website với CMS (Content Management System – Hệ quản trị nội dung).
- Thiết kế website bằng công cụ AI (Nền tảng web trung gian có sẵn từ nhà cung cấp, trả phí).
- Code tay website (đòi hỏi kiến thức và kỹ năng lập trình chuyên sâu).
>> Tham khảo chi tiết tại bài: Bạn nên thiết kế website bằng nền tảng nào (CMS hay code tay)? để có lựa chọn phù hợp cho mục tiêu thiết kế web của bạn.
Trong thiết kế web, một trong những bước đầu tiên chính là lập kế hoạch cho cấu trúc website. Việc xây dựng cấu trúc website quyết định nhiều yếu tố. Trong đó có việc hoạt động trực tuyến của doanh nghiệp hay tổ chức có hiệu quả hay không.
Thông thường khi thiết kế web hầu hết đều chú trọng yếu tố SEO. Để làm SEO tổng thể tốt cho website mang nhiều yếu tố. Trong đó việc thiết kế theo một cấu trúc hợp lý góp phần xây dựng SEO rất nhiều. Vậy những tiêu chí để làm nên một cấu trúc web chuẩn SEO ra sao?
Cấu trúc website là gì?
Cấu trúc website là gì?
Đầu tiên chúng ta cần nắm rõ về thế nào là một cấu trúc website. Từ đó mới có căn cứ để phát triển những yếu tố còn lại.
Định nghĩa cấu trúc website
Có thể hiểu cấu trúc website tương tự như cấu trúc của một tòa nhà. Đó là thể hiện “hình dáng” và cấu tạo của website này ra sao. Bên trong website bao gồm những liên kết như thế nào. Các tính năng và điều hướng của trang web sẽ dẫn đến các hạng mục nào hay liên kết ngoài. Ngoài ra còn bao gồm những yếu tố khác như hosting, tên miền, liên kết URL,…
Thông thường khi phác thảo ý tưởng cho website, người ta thường vẽ ra sơ đồ web. Sơ đồ bao gồm một phần chính là Trang chủ và những hạng mục nhỏ trong đó. Tất cả được thể hiện liên kết với nhau bằng các đường nối.
Mặt khác còn giúp chúng ta kiểm soát được các hạng mục, nhóm nội dung. Hành động điều hướng của người dùng khi thao tác trên trang web cũng được thể hiện rõ.
Nhìn chung, cấu trúc website giúp trang của bạn được thể hiện rõ ràng và dễ hiểu cho người dùng. Người dùng sẽ dễ dàng tìm kiếm những gì mình cần. Khi đó các công cụ tìm kiếm sẽ đánh giá cao một trang web có cấu trúc rõ ràng hơn. Việc thân thiện với người dùng cùng với độ tin cậy được đánh giá cao là yếu tố quan trọng để SEO.
Tối ưu xây dựng cấu trúc website
Tối ưu hoá cấu trúc website nên bắt đầu từ bước xây dựng. Bạn cần hiểu rõ mọi nhu cầu của mình cùng với nhu cầu của khách hàng. Từ đó xây dựng cấu trúc theo luồng người dùng nhưng vẫn thể hiện đủ thông điệp của doanh nghiệp.
Mỗi website sẽ có một cách xây dựng cấu trúc riêng. Tuy nhiên nhìn chung sẽ có một vài kinh nghiệm mà bạn có thể tham khảo trong việc xây dựng cấu trúc như sau.
Đầu tiên là phân cấp các hạng mục nội dung trang web. Sự phân cấp nên được xây dựng hợp lý, có tính logic. Một số website phân cấp không theo logic khiến các nhóm nội dung bị mất hợp lý và gây ảnh hưởng đến trải nghiệm của người dùng.
Các hạng mục nên được chia từ lớn đến nhỏ, mỗi hạng mục chỉ nên có khoảng tối đa 5 đến 7 mục. Những hạng mục nhỏ phải liên quan chặt chẽ đến hạng mục chính. Sử dụng liên kết nội bộ và liên kết ngoài để tăng thêm độ tin cậy và SEO cho trang.
Các tiêu chí khi thiết kế website chuẩn SEO
Các tiêu chí khi thiết kế web chuẩn SEO
Sau khi đã có sơ đồ web, tiếp theo là các yếu tố hỗ trợ cho một website chuẩn SEO là gì. Nội dung dưới đây sẽ giới thiệu hai tiêu chí khi thiết kế website chuẩn SEO cần chú trọng chính là về kỹ thuật và nội dung.
Tiêu chí về kỹ thuật
Tên miền – URL trang web
Khi thiết kế website, việc lựa chọn tên miền hợp lý là điều cần thiết. Một tên miền tốt là khi nó bao gồm cả tên gọi thương hiệu hoặc cả lĩnh vực của doanh nghiệp. Thông thường các doanh nghiệp sử dụng chính thương hiệu của họ làm tên miền. Vậy, việc lựa chọn tên miền ngay từ đầu nên gắn liền với thương hiệu. Bên cạnh đó còn phải dễ nhớ và giúp người dùng dễ tìm kiếm.
Tiếp đến là URL, liên kết của trang web. SEO cũng có thể được thực hiện ngay trên URL cùng với tên miền. Một URL để SEO hiệu quả cần bao gồm từ khoá của bài viết. Ví dụ khi tìm kiếm từ khoá “vé máy bay đi Bali” thì kết quả tìm kiếm sẽ hiện lên một số bài viết về đường bay thẳng của Vietjet từ Sài Gòn đến Bali.
Khi chọn một bài viết của Vietjet về việc mua vé đi Bali ta sẽ thấy dòng URL sau tên miền là: /ve-quoc-te-gia-re/ve-may-bay-di-bali.html. Như vậy cụm từ khoá “vé máy bay đi Bali” được bao gồm trong đường liên kết của họ.
Tiêu chí về kỹ thuật
Tiêu đề bài viết – Mô tả
Mọi yếu tố trên website đều cần được tối ưu nhưng phải có tính liên kết. Trong một bài viết của website khi đang nói về một chủ đề, một từ khóa thì SEO không chỉ xuất hiện ở mặt nội dung câu chữ. Các công cụ tìm kiếm còn thể hiện kết quả bởi nội dung hình ảnh và đường liên kết.
Các đoạn mô tả và tiêu đề có chứa cụm từ khoá và nội dung giới thiệu chặt chẽ đến chủ đề bài viết giúp SEO cho trang web. Nhất là phần tiêu đề và đoạn mô tả ngắn (meta description).
Người dùng sẽ bị thu hút bởi chính phần tiêu đề và đoạn mô tả trước. Vì thế cả hai yếu tố này ngoài cung cấp đúng từ khoá mà người dùng tìm kiếm còn phải mang lại nội dung hữu ích.
Ví dụ cùng là từ khoá “du lịch Thái Lan”. Có nhiều chủ đề và tiêu đề dành cho cụm từ khóa này. Dạng bài viết chia sẻ sẽ có tiêu đề là: “Bỏ túi ngay kinh nghiệm du lịch Thái Lan cho người mới” cùng dòng mô tả ngắn liên quan đến chia sẻ kinh nghiệm. Dạng bài viết bán gói du lịch sẽ có tiêu đề “Tour du lịch Thái Lan giá rẻ” cùng dòng mô tả ngắn về ưu đãi của họ. Như vậy với cùng một từ khoá, doanh nghiệp có thể chọn chủ đề ứng với nhu cầu của mình để triển khai. Mục tiêu cuối cùng chính là kéo traffic về website và mang lại giá trị cho người dùng.
Thẻ hình ảnh
Một điều mà nhiều người khi vận hành web bỏ qua chính là SEO hình ảnh. Nội dung cũng được thể hiện qua hình ảnh. Công cụ tìm kiếm cũng hiển thị kết quả bằng hình ảnh. Thậm chí lượng người dùng tìm kiếm bằng hình ảnh chiếm một số lượng khá đáng kể. Vì thế đưa hình ảnh lên top tìm kiếm cũng nên được chú ý.
Bạn có thể SEO hình ảnh bằng cách đặt mô tả có chứa từ khóa hay nội dung liên quan. Điều này sẽ giúp Google crawling được hình ảnh của website và đưa lên kết quả tìm kiếm. Tận dụng mọi chức năng và “tài sản” mình có để giúp website SEO tốt hơn.
Khi thực hiện tất cả những yếu tố trên bạn cần nhớ một điều chính là sự liên kết chặt chẽ. Các hình ảnh, tiêu đề, nội dung bài viết và mô tả phải thống nhất với nhau đang phục vụ cho một chủ đề.
Thiết kế tương thích (website responsive)
Một yếu tố nữa sẽ hỗ trợ rất nhiều cho website trong xây dựng SEO. Đó là website responsive – thiết kế trang web đáp ứng. Hiểu đơn giản thì đây chính là chức năng mà cấu trúc website của bạn sẽ thích ứng trên mọi thiết bị, nhất là điện thoại di động.
Nếu website không thể hoạt động tốt trên các thiết bị di động có thể gây khó chịu với người dùng. Điều đó sẽ kéo theo sự đánh giá của Google. Các lỗi khi web không được thiết kế đáp ứng là hình ảnh, bố cục web bị lệch. Font chữ không thể hiện được khi sử dụng các nền tảng khác nhau. Giao diện web có thể bị tràn viền hay mất nửa.
Khi người dùng tìm kiếm trên điện thoại, Google cũng sẽ ưu tiên những trang web có thiết kế thân thiện với người dùng nhất. Vì thế trang web không thể hoạt động tốt trên di động không thể lên top.
Trang web được thiết kế đáp ứng sẽ giải quyết được các vấn đề trên. Lúc này cấu trúc web sẽ được thay đổi để thích ứng đúng với tỉ lệ của thiết bị di động. Cả điện thoại hay máy tính bảng và máy tính bàn. Đồ hoạ, bố cục, giá trị nội dung vẫn được giữ nguyên. Gia tăng trải nghiệm người dùng và độ tin cậy. Khi được đánh giá cao, SEO sẽ trở nên dễ dàng hơn.
Tiêu chí về nội dung
Tiêu chí về nội dung
Sau khi những vấn đề về mặt kỹ thuật đã được giải quyết thì về mặt nội dung cũng cần được tối ưu.
Chủ đề và nội dung trang web
Như đã trình bày ở trên, nội dung bài viết cần bám sát chủ đề của trang web cũng như từ khoá. Các bài viết là phân cấp của một chủ đề lớn trở thành những chủ đề nhỏ. Mỗi bài viết trên trang web đều nên dựa vào một cụm từ khoá. Những từ khóa này cần được nghiên cứu trước khi triển khai.
Một số website đã xây dựng website của mình rất hiệu quả dựa trên việc sản xuất nhiều bài viết liên quan lĩnh vực. Ví dụ trang web tuyển dụng Vietnamworks có trang blog là phân cấp của trang web chính. Blog HR Insiders cung cấp nhiều bài viết mang chủ đề công sở, nhân sự, nhân viên và sếp. Có thể thấy họ xây dựng nội dung theo chủ đề việc làm của trang web chính Vietnamworks.
Xây dựng nội dung theo hình thức này thu hút nhiều lượng người dùng. Ví dụ có nhiều bài viết phù hợp với đối tượng sinh viên mới ra trường. Có bài viết phù hợp với người đi làm lâu năm. Từ đó Vietnamworks thu hút một lượng lớn khách hàng tiềm năng trong mạng lưới việc làm.
Phân cấp trang web hợp lý cùng giao diện dễ nhìn
Phân cấp trang web hợp lý cùng giao diện dễ nhìn
Khi thiết lập sơ đồ cấu trúc website cần có sự phân cấp hợp lý. Trở lại với website tuyển dụng của Vietnamworks chúng ta có thể nhìn thấy sự phân cấp trong website của họ. Mỗi bậc phân cấp phục vụ cho một mục đích khác nhau.
Ví dụ về cấu trúc website
Khi truy cập website của Vietnamworks, ở phần Trang chủ sẽ hiển thị thanh menu. Nội dung Trang chủ là về các hoạt động của website, giới thiệu các đối tác. Trang chủ cũng xây dựng nội dung như truyền tải thông điệp đến người dùng. Khi đó cấu trúc được xây dựng theo luồng người dùng, đi từ trên xuống dưới. Các thông tin quan trọng cần đẩy mạnh sẽ hiển thị đầu tiên và cuối cùng là các thông tin liên hệ.
Phân cấp của trang web có thể nhìn thấy trên thanh menu. Tại thanh menu lần lượt có các hạng mục là: Việc làm; Mức lương; Câu hỏi phỏng vấn; Công ty; Khóa học; HR Insider.
Trong đó mỗi hạng mục sẽ điều hướng người dùng đến một tính năng cụ thể. Ví dụ phần Việc làm, Công ty và Mức lương cung cấp các thông tin về tuyển dụng, mức lương thị trường cùng thông tin các doanh nghiệp.
Phần Khoá học điều hướng người dùng đến liên kết Kyna. Tại đây là nơi sẽ cung cấp các khóa học kỹ năng và kiến thức. Người dùng sẽ lựa chọn các khóa học và thanh toán tại liên kết này. Hoạt động chủ yếu diễn ra tại đây là mua bán.
HR Insider là một trang blog chia sẻ kinh nghiệm như đã trình bày ở trên. Tại đây hoạt động chủ yếu là về quảng bá thương hiệu, quảng bá website. Song song với đó là mang lại giá trị cho người dùng. Giữ chân họ trực tuyến trên website.
Đó là toàn bộ thông tin về lợi ích của việc xây dựng cấu trúc website thân thiện với người dùng. Bên cạnh đó còn kèm theo các yếu tố về mặt kỹ thuật và nội dung. Thực tế có rất nhiều dạng cấu trúc website mà bạn có thể tham khảo. Tuỳ vào mỗi lĩnh vực của doanh nghiệp mà một website sẽ cần bao gồm những gì. Cấu trúc website dành cho một trang thương mại điện tử sẽ khác với một website tuyển dụng. Vì vậy bạn nên nhận được sự tư vấn bởi các công ty thiết kế trang web chuyên nghiệp.
Bạn hiểu những gì website bạn còn thiếu nhưng … bạn không phải là chuyên gia quản trị website, bạn không có chuyên môn:
- Thiết kế chuẩn đến từng pixel về kỹ thuật và như ý về mặt thẩm mỹ
- Lập trình các tính năng bạn cần để thu hút người dùng
- Tối ưu tốc độ, bảo mật
- Đáp ứng hoàn hảo các tiêu chí SEO
- …
Mona Media cung cấp gói dịch vụ tối ưu & nâng cấp website theo yêu cầu riêng giúp bạn hoàn thiện website 100% như ý muốn.
Thông qua những thông tin cơ bản trên, chắc các bạn đã hiểu rõ hơn về website là gì. Hy vọng rằng những kiến thức Mona Media đã chia sẻ ở trên sẽ mang lại nhiều hữu ích cho các bạn trong việc tìm hiểu thiết kế website phục vụ cho kế hoạch kinh doanh của mình. Chúc các bạn thành công !
Một số câu hỏi thường gặp về Website
Lợi ích khi sở hữu website đối với doanh nghiệp là gì?
- Được quảng cáo không giới hạn.
- Có cơ hội mở rộng quy mô hoạt động kinh doanh.
- Dễ dàng nhận thông tin phản hồi từ khách hàng.
- Hoạt động 24/7.
- Tiết kiệm chi phí nhận sự.
- Tạo dựng hình ảnh tốt trong mắt khách hàng và cộng đồng.
- Tăng sức cạnh tranh với đối thủ.
Yêu cầu tối thiểu của một website nếu muốn có thể vận hàng được là gì?
Một website có thể vận hành được cần có đủ 3 yếu tố sau: Địa chỉ website, Hosting và các trang web.
Chi phí đầu tư cho website là bao nhiêu?
Để đầu tư vào web hiệu quả bạn cần đặt ra các mục tiêu cần thiết kế website. Có nhiều mức độ đầu tư khác nhau tùy thuộc vào những mục tiêu này. Hãy chủ động đưa ra hạn mức ngân sách và tiêu chí đê các nhà tư vấn có thể căn cứ vào đó đưa ra giải pháp phù hợp. Ngoài ra bạn cũng cần phân biệt ngân sách đầu tư ban đầu và ngân sách hàng năm cho việc vận hành và phát triển website.
Tôi còn phải trả những chi phí gì ngoài chi phí làm website không?
Có. Nó bao gồm các chi phí cho: tên miền, hosting, cập nhật nội dung, bảo trì, quảng bá trang web… Những chi phí này có thể đã được bao gồm hoặc không trong các gói dịch vụ của đơn vị thiết kế website, bạn nên kiểm tra kỹ trước khi đăng ký.
Bài viết Website Là Gì? Tổng Hợp Kiến Thức Về Website Từ A Đến Z đã xuất hiện đầu tiên vào ngày Mona Media.
from Mona Media
via Mona Media




Không có nhận xét nào